*Note: names of users have been changed to protect their identity.
Meet the team
Discover
I begin usability testing by deeply understanding where product pain points come from and framing it as a story, such as in the above excerpt from a previous project brief (usually in a different font). This helps everyone on the team empathize with our users and give a face to the faceless.
Project Brief
I gather all aspects of a potential feature into a project brief to create alignment. This includes a goal statement, user criteria, a flow of the current process, and a list of questions we want answered.
Discussion Guide
Then, I work with our team’s interviewer to craft a discussion guide for our users.
Design
Prototypes
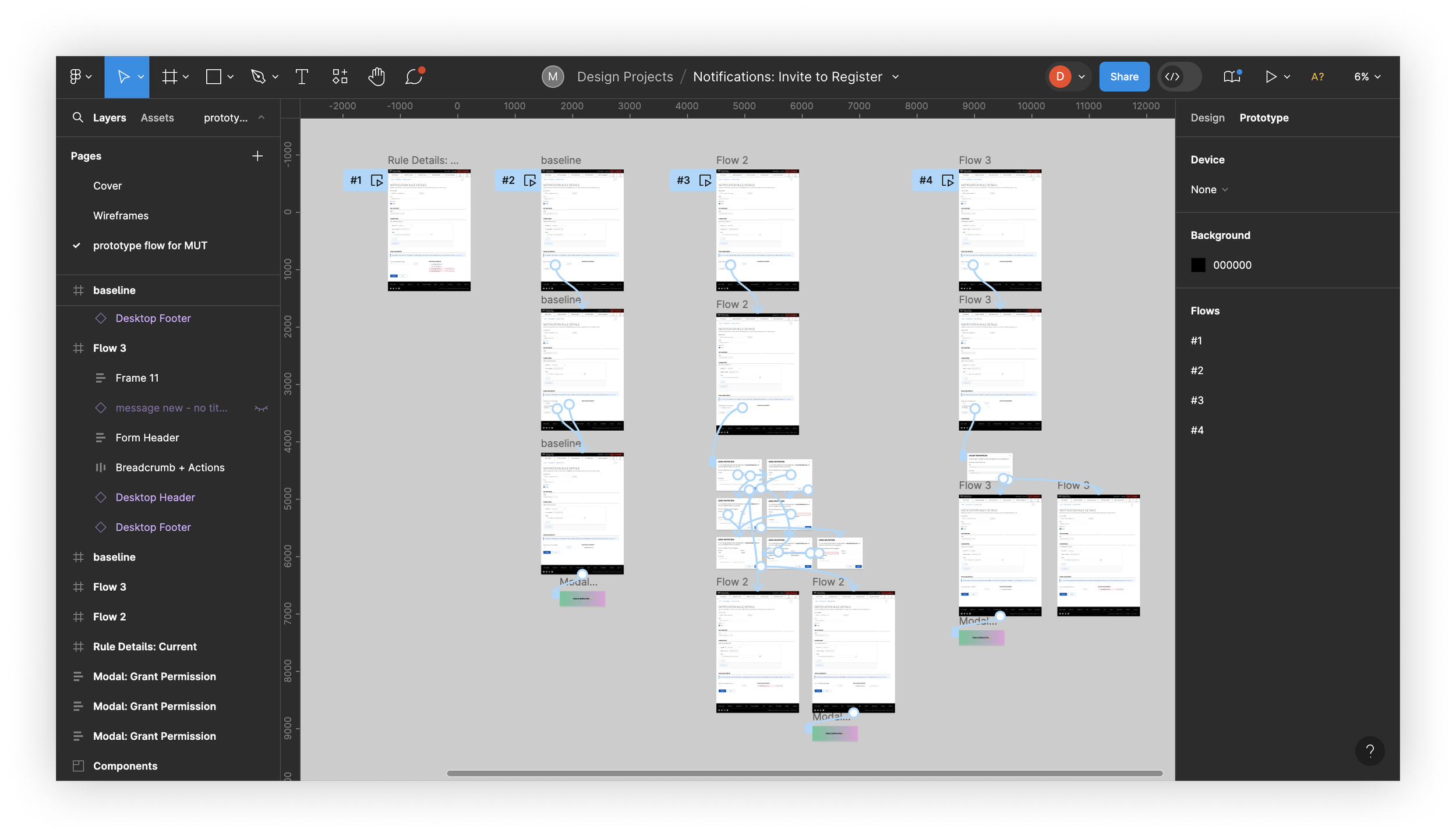
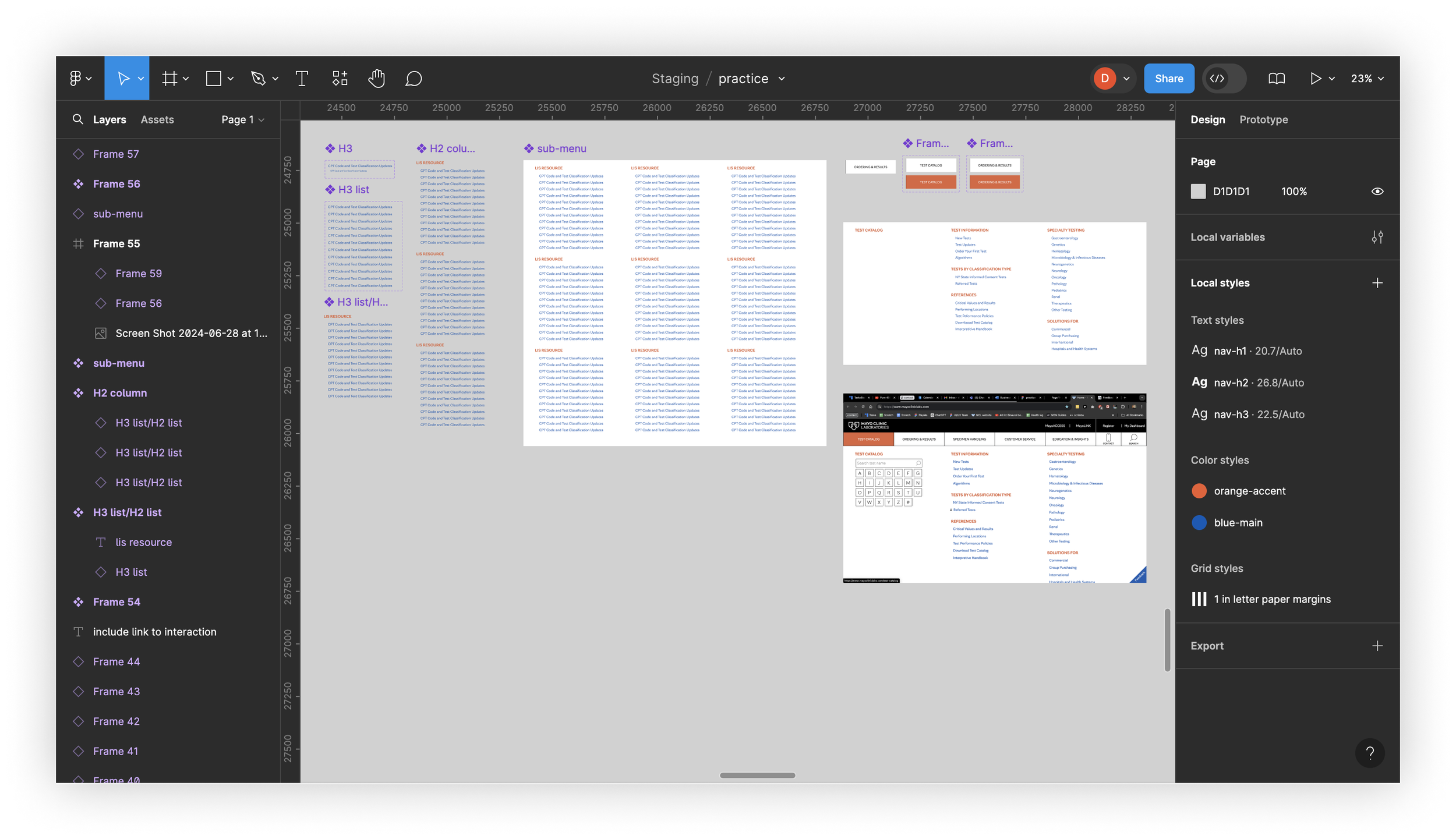
The UI Designer and myself then work together to create wireframes, mockups, and prototypes on Figma in order to test with users.
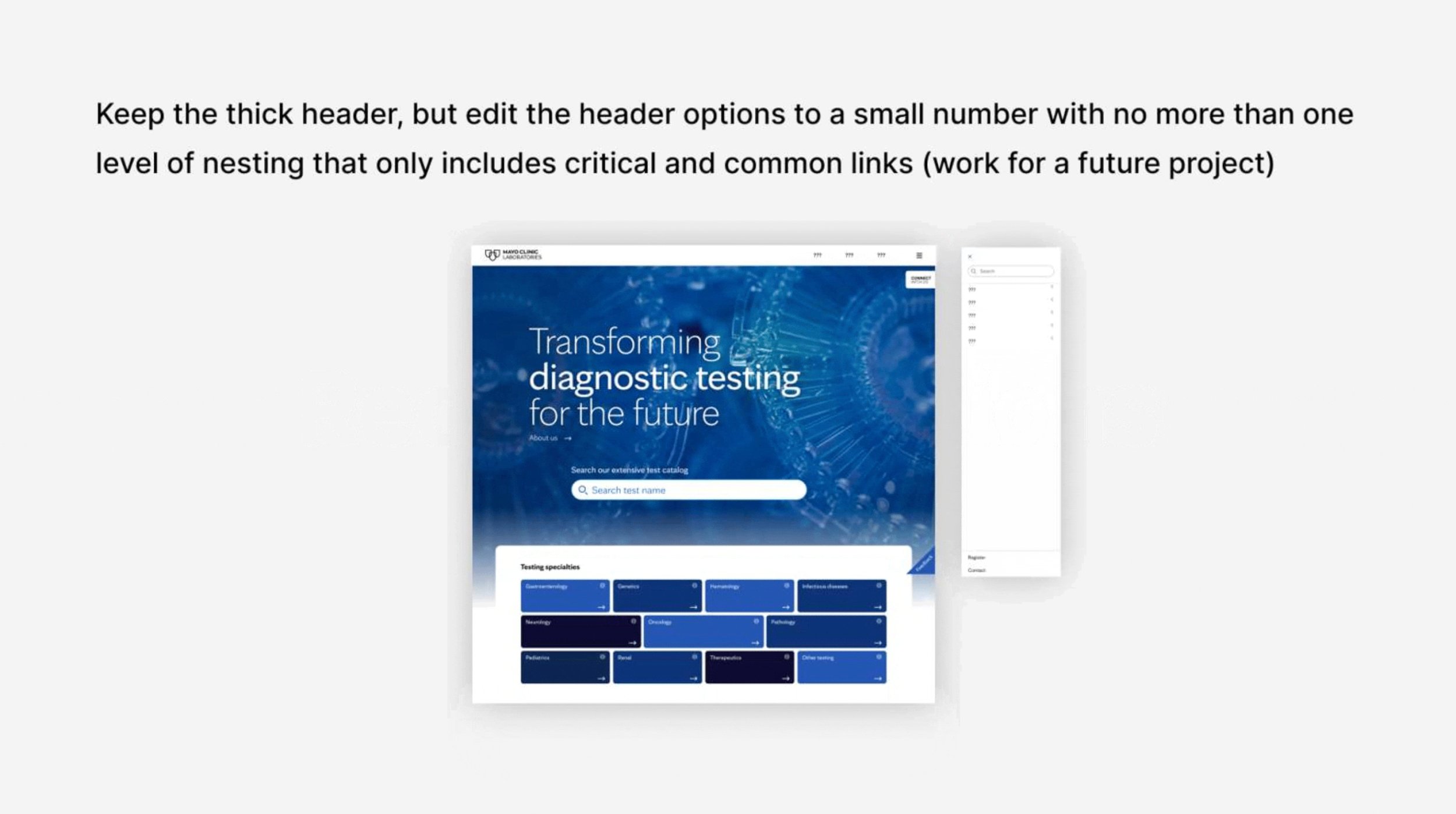
For one project, I created many a complex series of nested menu components in order to test different versions of our nav bar.
For another, I created four different flows with spaghetti-like prototype links for our Notifications feature.
Interviews
I then work with the Interviewer to select, schedule, invite, and test with 4-6 users per project.
Analysis and Personas
I organize all user data first into a spreadsheet, for the sake of documentation, with quotes as comma-separated values.
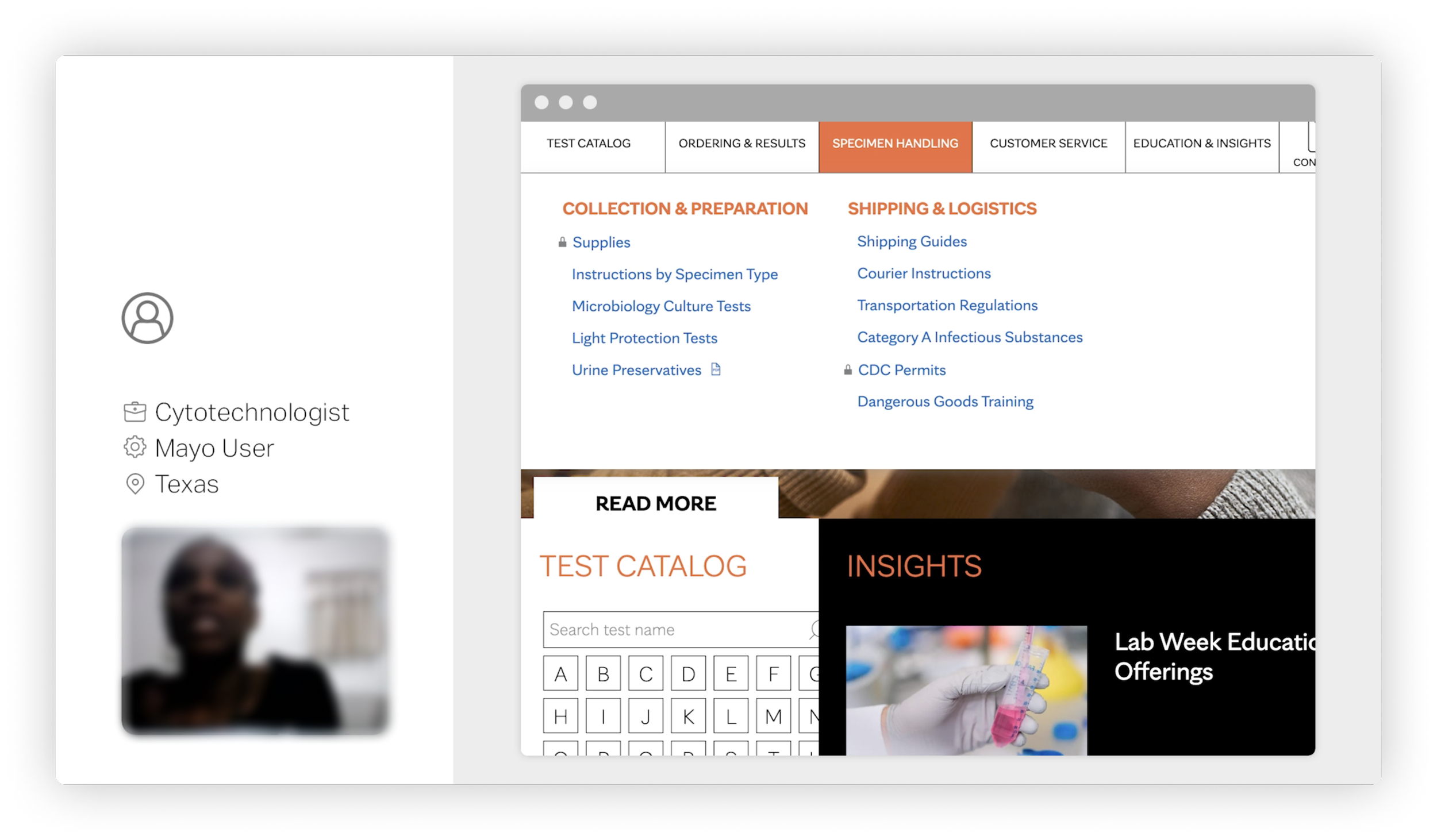
For some projects, I also make “user cards” that help the rest of the org better understand and empathize with our users. This sets us up nicely as we begin to craft personas.
Deliver
Findings
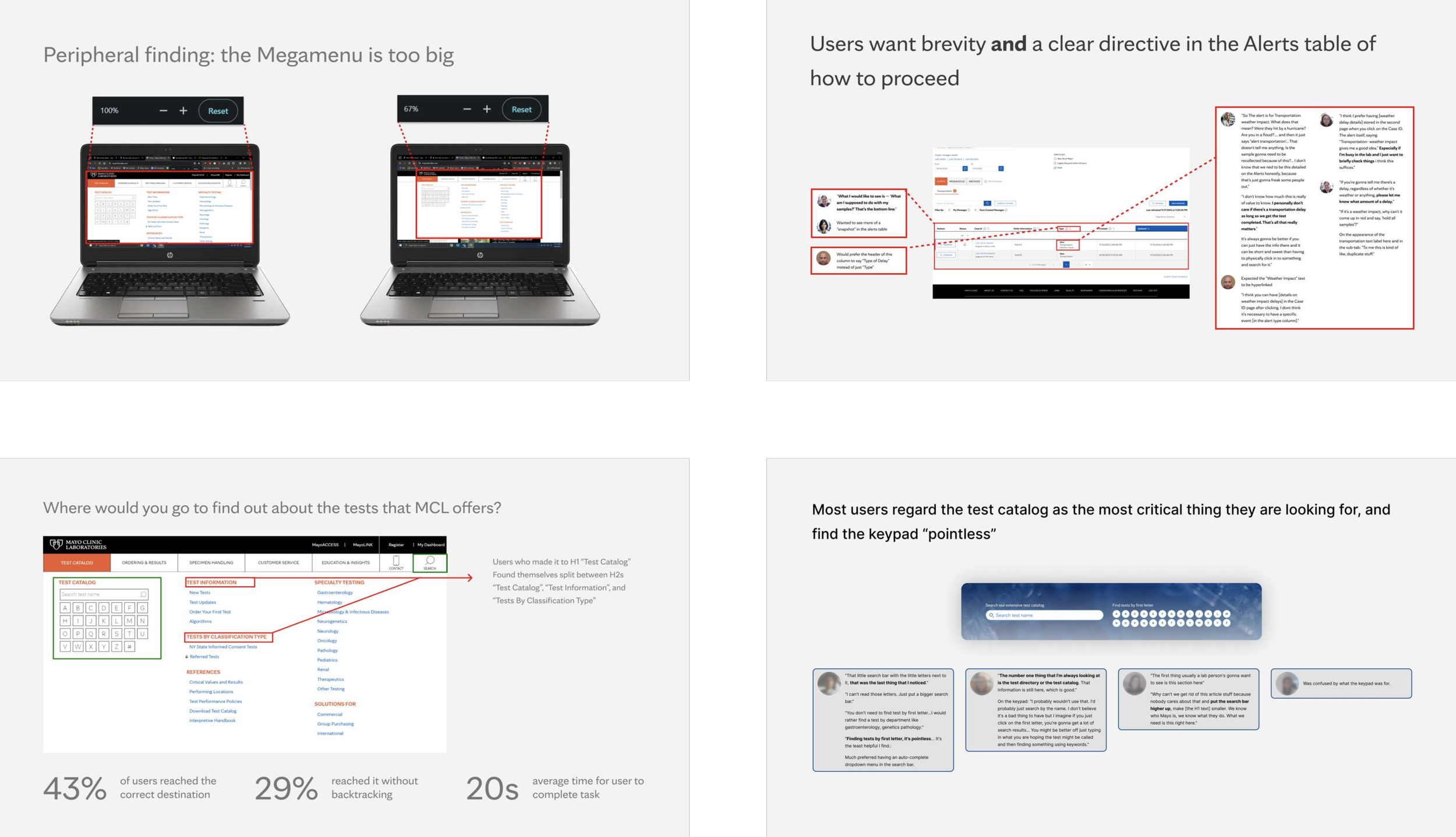
I visually map user quotes onto each section of a wireframe, allowing the team to contextualize feedback in an intuitive way.
In reports, I then categorize findings under clear headlines that provide takeaways for each section/sub-feature.
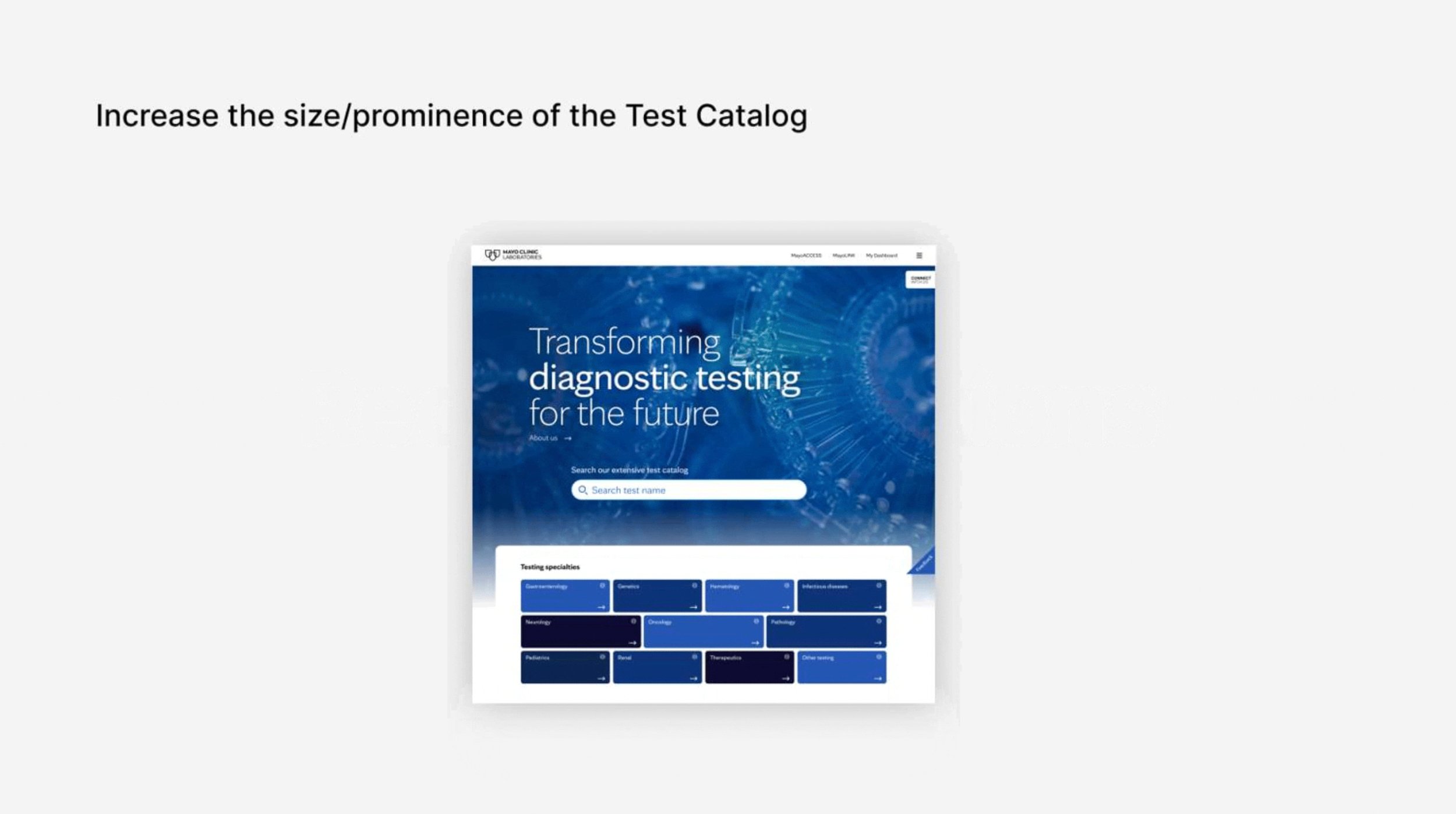
Clear, actionable recommendations
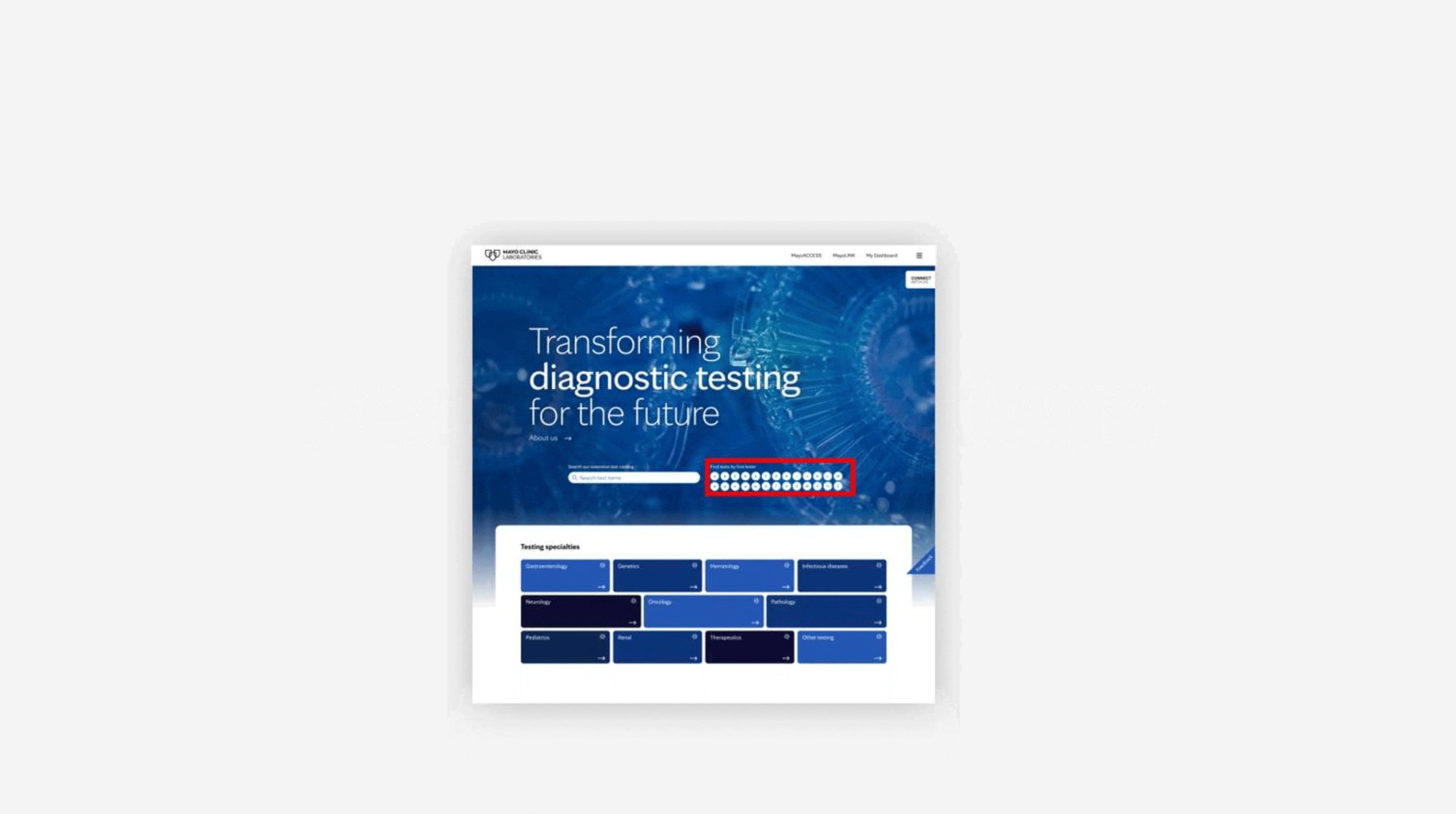
Referencing these findings, I then modify existing UIs to provide the clearest, most evidence-backed recommendations possible to hand off to developers
Usability Tests I’ve Led
7 Moderated Usability Tests , covering homepage, site search, navigation and other common website features.
3 Asynchronous Usability Tests, including tree testing, card sorting, and A/B Test.